Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

Adobe XD Android UI Kits Adobe XD Elements
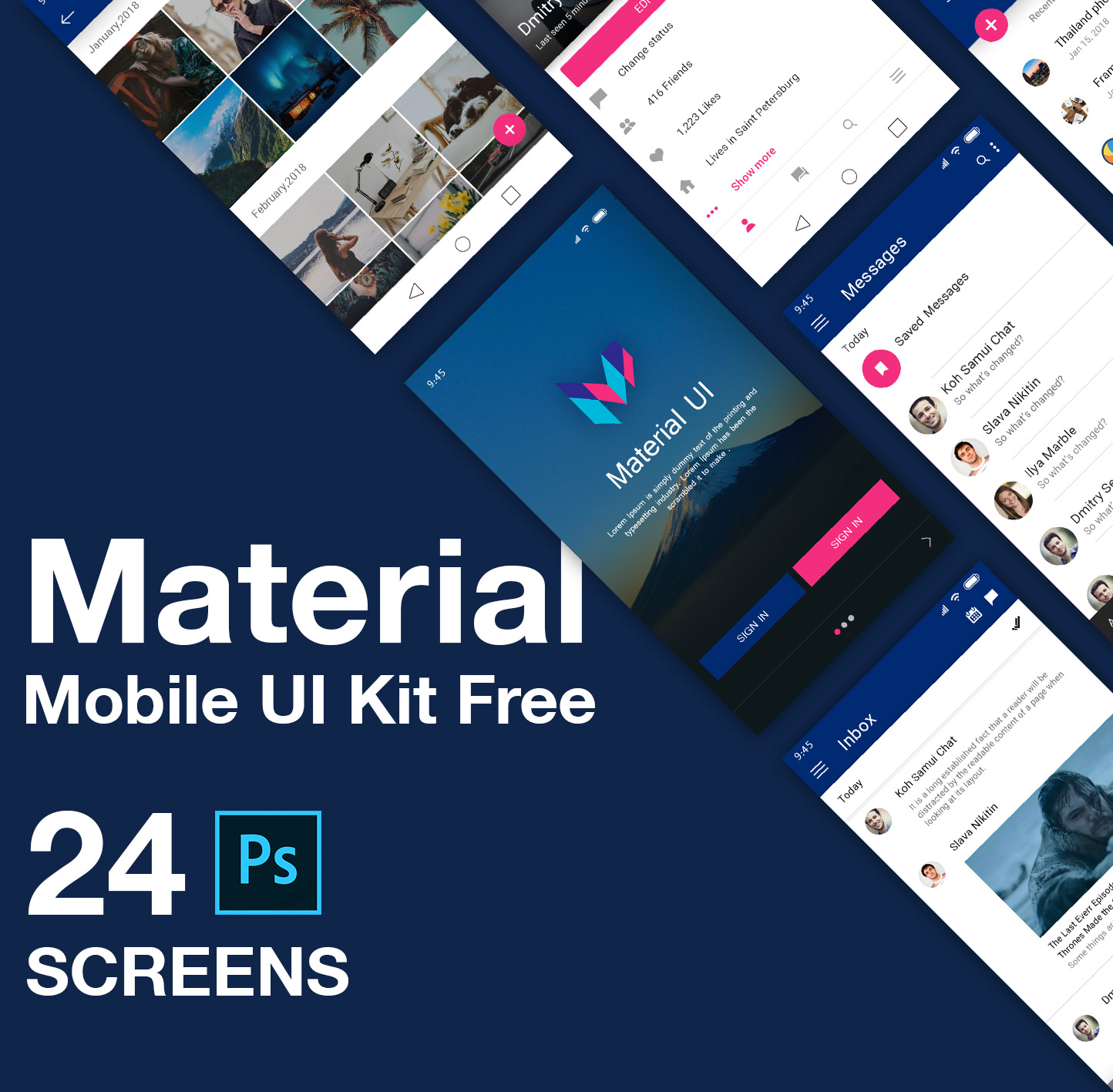
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Adobe XD Google Material UI Kit Nextflow
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Material ui examples, material design ui kit xd
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

The best Adobe XD UI kits (free and premium)
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Material Design UI Kit [Free] free psd UI Download
Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

Matta Material design UI Kit CSForm
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

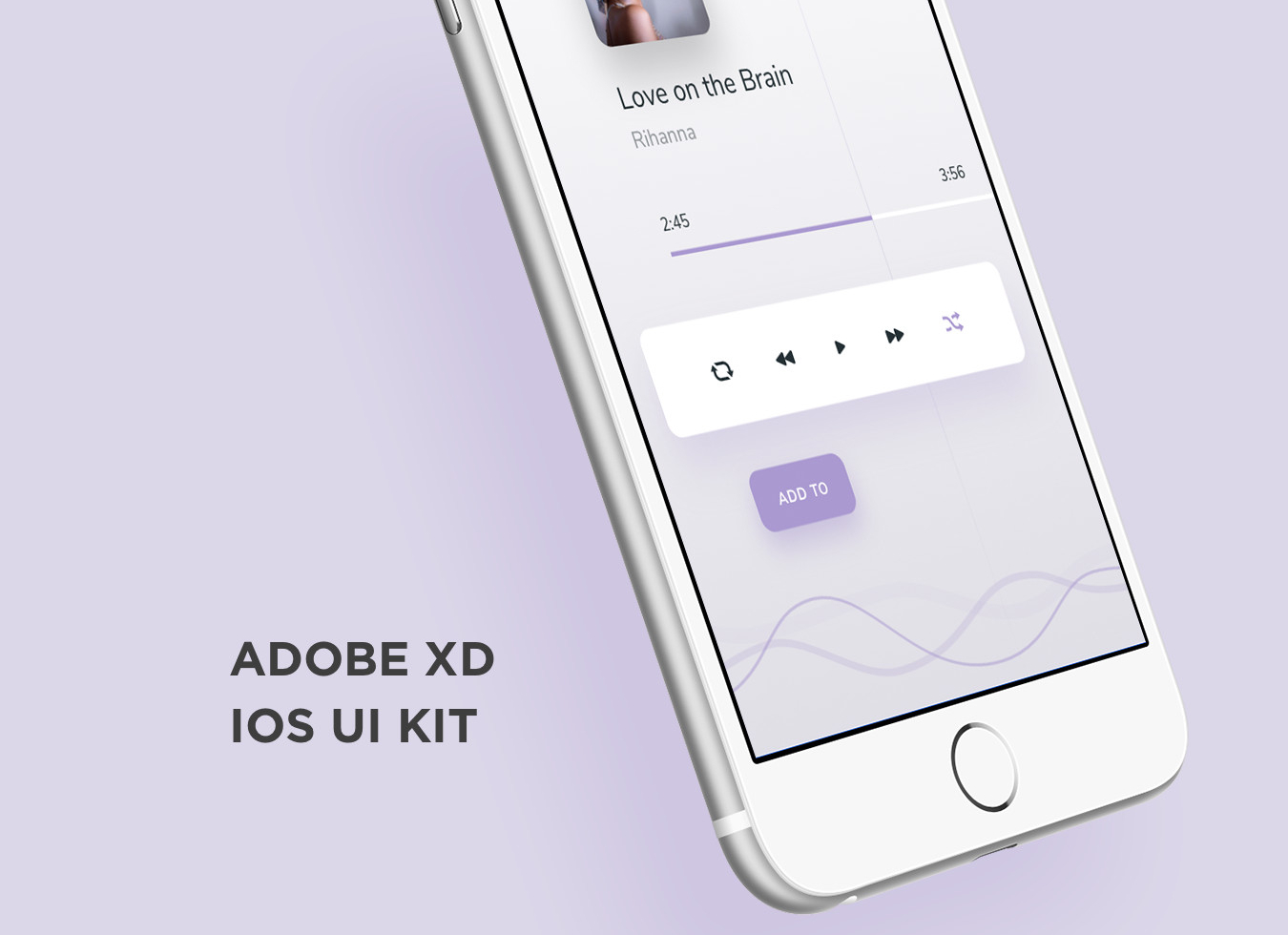
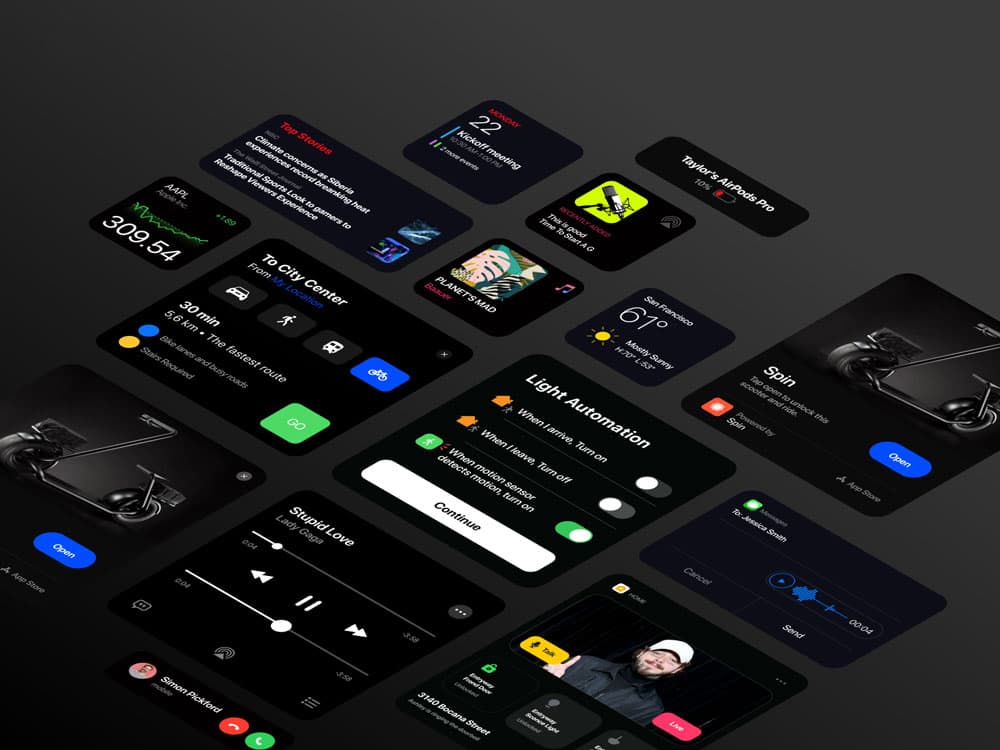
Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
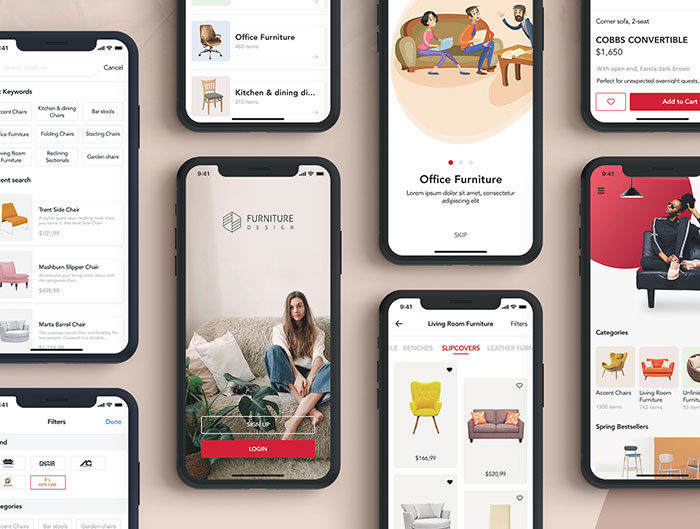
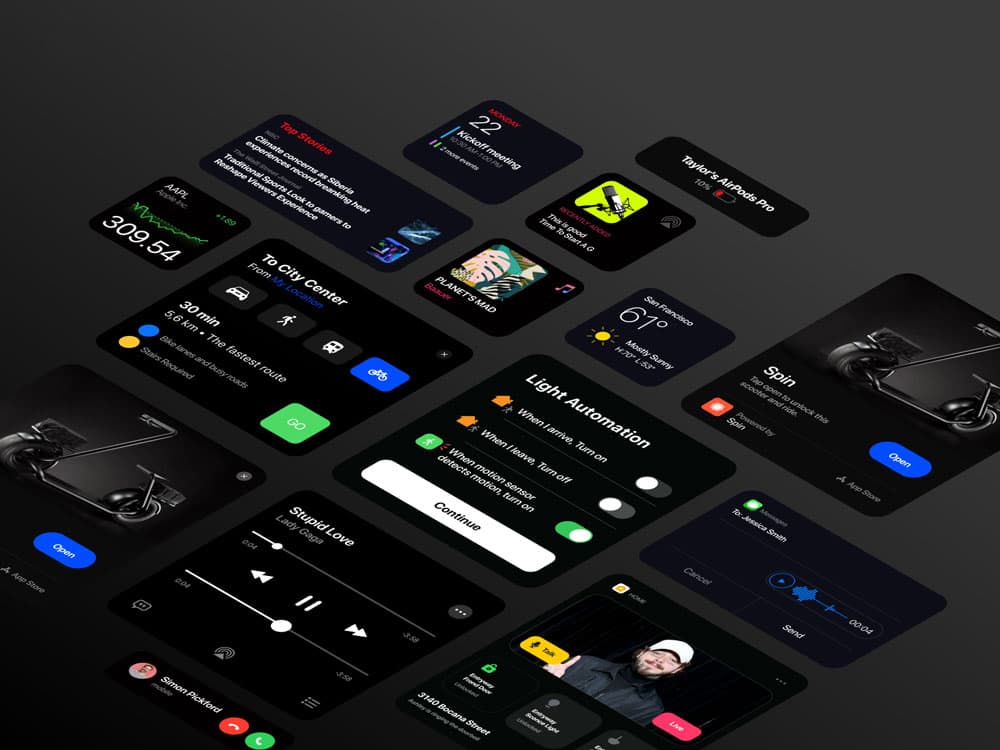
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.</p><img src ="https://adobexdelements.com/wp-content/uploads/2020/12/adobe-xd-google-material-design.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=google-material-design-light-theme-ui-kit-free-xd-resource-adobe-xd-elements.webp';"><br><h3>Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements</h3><p>FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail</p><img src ="https://img.glyphs.co/img?src=aHR0cHM6Ly9zMy5tZWRpYWxvb3QuY29tL3Jlc291cmNlcy9NYXRlcmlhbC1VSS1LaXQtUHJldmlldy0xLmpwZw&q=90&enlarge=true&h=1036&w=1600" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-kit-medialoot.webp';"><br><h3>Material UI Kit — Medialoot</h3><p>The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.</p><img src ="https://gitu.net/gituimg/free-xd-templates/material-design-ui-kit-n8.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-for-adobe-xd-free-psd-templates.webp';"><br><h3>Material Design UI Kit For Adobe Xd Free PSD Templates</h3><p>Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://lb.oparso.best/es/horoscopo-virgo-eu.html">Horoscopo Virgo Eu</a></li><li><a href="https://su.oparso.best/es/ropa-monteria-hombre.html">Ropa Monteria Hombre</a></li><li><a href="https://vr.oparso.best/es/tienda-de-bromas.html">Tienda De Bromas</a></li><li><a href="https://hw.oparso.best/es/estanteria-esquinera-ducha.html">Estanteria Esquinera Ducha</a></li><li><a href="https://rf.oparso.best/es/charles-bell-pintor.html">Charles Bell Pintor</a></li><li><a href="https://gu.oparso.best/es/catálogo-de-monedas-españolas-pesetas.html">Catálogo De Monedas Españolas Pesetas</a></li><li><a href="https://ub.oparso.best/es/espejos-de-baño-baratos.html">Espejos De Baño Baratos</a></li><li><a href="https://fr.oparso.best/es/bodegas-croft-jerez.html">Bodegas Croft Jerez</a></li><li><a href="https://fo.oparso.best/es/la-vida-es-una-noria.html">La Vida Es Una Noria</a></li><li><a href="https://rd.oparso.best/es/las-hoces-de-riaza.html">Las Hoces De Riaza</a></li><li><a href="https://nv.oparso.best/es/vestido-de-dama.html">Vestido De Dama</a></li><li><a href="https://ip.oparso.best/es/camperizar-volkswagen-caddy.html">Camperizar Volkswagen Caddy</a></li><li><a href="https://le.oparso.best/es/linea-25-valencia.html">Linea 25 Valencia</a></li><li><a href="https://og.oparso.best/es/cama-montessori-140x70.html">Cama Montessori 140x70</a></li><li><a href="https://mh.oparso.best/es/travestis-en-linares.html">Travestis En Linares</a></li><li><a href="https://th.oparso.best/es/visillos-para-dormitorios.html">Visillos Para Dormitorios</a></li><li><a href="https://iz.oparso.best/es/frases-sobre-regalos.html">Frases Sobre Regalos</a></li><li><a href="https://xo.oparso.best/es/milano-unica-2023.html">Milano Unica 2023</a></li><li><a href="https://xy.oparso.best/es/brochetas-de-queso.html">Brochetas De Queso</a></li><li><a href="https://ad.oparso.best/es/volumen-pelo-rizado.html">Volumen Pelo Rizado</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://enprop.best'>Ka Oparso Best</a> - <a href="https://ka.oparso.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>